 |
||
|
Obrigado a Julio Marchi pelo espaço cedido na MSX All |
||
Crie displays animados de tela para a screen 2 do MSX como no Graphos III.
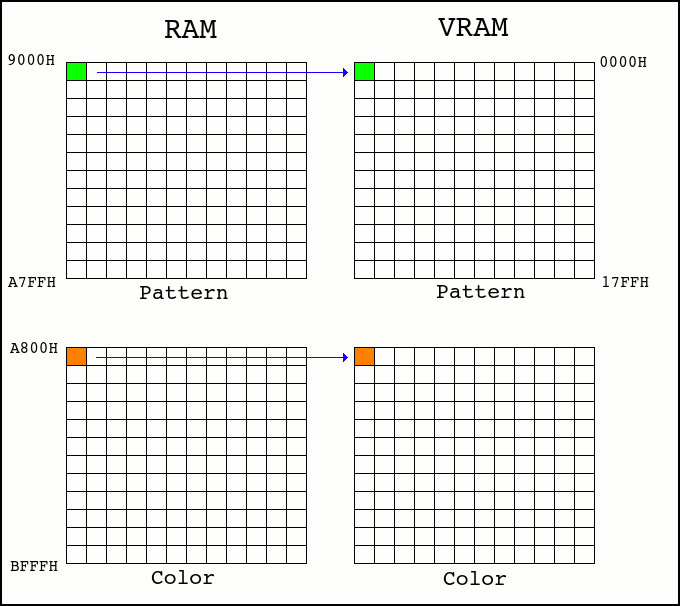
O programa display funciona através do carregamento da tela para a memória RAM do MSX, e depois da cópia da imagem da RAM para a VRAM. Isso nos dá o controle da transferência da imagem para a tela, tornando possível criar efeitos de animação durante o carregamento. Podemos transferir blocos de 1x8 pixels ou outros tamanhos (por exemplo, 8x8 pixels) por vez da RAM para a VRAM. A ordem na qual transferimos os blocos da imagem é que dá o efeito da animação. Deve-se ter em mente que a screen 2 é composta de uma tabela de padrões (pattern) e outra de cores (color), onde é recomendável que os dados das duas tabelas para cada bloco da imagem sejam transferidos juntos. Veja o exemplo na imagem a seguir. Um bloco de 8x8 pixels é transferído da RAM para a VRAM, primeiro da tabela de padrões e depois da tabela de cores. 
Normalmente, o controle da ordem da cópia dos blocos da RAM para a VRAM é feita através de um programa em Assembly, por ser muito rápido. Entretanto, alguns efeitos de animação podem ser extremamente complexos para serem obtidos através de um programa. Para facilitar a criação de animações, utilizamos um mapa que contém a ordem de cópia de cada bloco de 8x8 pixels. Este mapa possui ponteiros para os blocos de 1x8 pixels na memória RAM. Dessa forma, tudo que o código de display principal tem a fazer é ler o mapa, de forma a determinar qual bloco copiar e, então, copiar. Na figura a seguir é apresentada a estrutura do arquivo de imagem. É um arquivo binário, auto-executável, que contém os dados da tabela de padrão e cores sem compactação, um código assembly para ler os dados do mapa e transferir os blocos para a VRAM, e por fim o mapa. 
Apesar de estarmos utilizando blocos de 8x8, o endereçamento segue o padrão da screen 2, que é de 1x8 pixels. Desta forma, o mapa irá conter valores de &H0000 a &H17F8 (são 6144 blocos de 1x8 pixels), com salto de 8 (agrupamento do bloco de 8x8). São necessários 2 bytes para representar este endereçamento, onde temos 768 blocos de 8x8, exigindo um mapa com tamanho igual a 1536 bytes. Este endereçamento é relativo, começando pela posição 0. Os programas de display irão ajustar o endereço para o inicio da tabela de padrões e também para a tabela de cores. O esquema a seguir mostra como relacionar os valores de endereços relativos às 32 colunas e 24 linhas de blocos 8x8 da tela do MSX. +----+--------+--------+--------+-----+--------+--------+ | | 00 | 01 | 02 | ... | 30 | 31 | +----+--------+--------+--------+-----+--------+--------+ | 00 | &H0000 | &H0008 | &H0010 | ... | &H00F0 | &H00F8 | | 01 | &H0100 | &H0108 | &H0110 | ... | &H01F0 | &H01F8 | | 02 | &H0200 | &H0208 | &H0210 | ... | &H02F0 | &H02F8 | | .. | .... | .... | .... | ... | .... | .... | | 23 | &H1700 | &H1708 | &H1710 | ... | &H17F0 | &H17F8 | +----+--------+--------+--------+-----+--------+--------+ Os programas de display permitem introduzir um delay na transferência de cada bloco, de modo a tornar a animação mais perceptível. O delay pode ser criado entre a transferência de cada bloco ou de um grupo de blocos (quadro). O delay é indentificado no valor de cada endereço do mapa quando setamos o bit mais significativo dele. Veja o exemplo a seguir para o bloco 0 da VRAM. +----------+-------+-----+-----+-----+-----+-----+-----+-----------+ | Endereço | Bloco | b15 | b14 | b13 | ... | b01 | b00 | Obs | +----------+-------+-----+-----+-----+-----+-----+-----+-----------+ | &H0000 | 0 | 0 | 0 | 0 | 0 | 0 | 0 | Sem delay | +----------+-------+-----+-----+-----+-----+-----+-----+-----------+ | &H8000 | 0 | 1 | 0 | 0 | 0 | 0 | 0 | Com delay | +----------+-------+-----+-----+-----+-----+-----+-----+-----------+O tempo do delay pode ser modificado diretamente nos programa de displays. Para isso, consulte o código fonte dos programas. Quando lido, o valor do mapa é convertido para os endereços de RAM/VRAM pattern e RAM/VRAM color. Além disso, o bit do delay é removido. Veja o exemplo a seguir. E = MAP(pos) RAM_PAT = E + &H9000 VRAM_PAT = E RAM_COLOR = E + &HA800 VRAM_COLOR = E + &H2000 Como gerar o mapa Podemos utilizar o PC para gerar o mapa automaticamente. Para isso, devemos criar uma sequência de imagens de 32x24 pixels, contendo o progresso do display. Um programa pode ser criado para converter o progresso da sequência de imagens no mapa. Percorremos as imagens em ordem, obtendo sempre a imagem diferença entre a imagem atual e a anterior. Os pixels resultantes são os pixels (blocos) novos a serem inseridos no mapa. 
Assim, adicionamos ao mapa os novos elementos obtidos na diferença entre as imagens. MAPA.insert(new_blocks) Os mapas da animação contêm exemplos de como criar animações para os displays com mapa. |
||
