Curso de Basic
Gráficos
Você está em: MarMSX >> Cursos >> BASIC
Esse capítulo irá abordar a parte gráfica do MSX, que permite criar desenhos, imagens e animações. A parte gráfica é a principal mudança entre os modelos de MSX 1 e 2, e essas diferenças serão apresentadas aqui.
Modo de tela - SCREEN
Este comando altera o modo de tela.
Sintaxe:
SCREEN modo_de_tela, tamanho_do_sprite, interruptor_click_teclas,
velocidade_transferência, impressora, modo_entrelaçado (MSX 2)
Todas as opções são facultativas, e, quando deixadas em branco, mantêm o valor atual.
Por exemplo, o comando abaixo altera o tamanho do sprite sem alterar o modo de tela:
SCREEN ,1 ↵
Modo de tela
O MSX 1 possui quatro modos de tela, sendo dois modos de texto e dois modos gráficos.
Com o advento do MSX 2, novos modos gráficos foram introduzidos, juntamente com recursos mais avançados.
O MSX 2+ adicionou mais 3 modos gráficos, sendo um deles capaz de exibir uma imagem com 19268 cores simultâneas.
Modos de tela:
| MSX |
Screen |
Resolução |
Cores |
Sistema |
Páginas |
Memória de vídeo |
| 1 |
0 |
40 x 24
(Texto) |
16 |
Fixo (MSX 1)
Paleta (MSX 2) |
1 |
16 Kb |
| 1 |
1 |
32 x 24
(Texto) |
16 |
Fixo (MSX 1)
Paleta (MSX 2) |
1 |
16 Kb |
| 1 |
2 |
256 x 192 |
16 |
Fixo (MSX 1)
Paleta (MSX 2) |
1 |
16 Kb |
| 1 |
3 |
256 x 192
Blocos 4x4 |
16 |
Fixo (MSX 1)
Paleta (MSX 2) |
1 |
16 Kb |
| 2 |
4 |
256 x 192 |
16 |
Fixo (MSX 1)
Paleta (MSX 2) |
1 |
16 Kb |
| 2 |
5 |
256 x 212 |
16 |
Paleta |
4 |
128 Kb |
| 2 |
6 |
512 x 212 |
4 |
Paleta |
4 |
128 Kb |
| 2 |
7 |
512 x 212 |
16 |
Paleta |
2 |
128 Kb |
| 2 |
8 |
256 x 212 |
256 |
Fixo |
2 |
128 Kb |
| 2+ |
10 e 11 |
256 x 212 |
12499 |
Fixo |
2 |
128 Kb |
| 2+ |
12 |
256 x 212 |
19268 |
Fixo YJK |
2 |
128 Kb |
O exemplo a seguir altera o modo de tela para screen 5:
10 SCREEN 5
Tamanho dos sprites
Os sprites são desenho que funcionam como máscara para se movimentarem na tela, sem alterar o desenho de fundo.
Opções de tamanho:
- 0 - 8x8 sem ampliar (8x8)
- 1 - 8x8 ampliado (16x16)
- 2 - 16x16 sem ampliar (16x16)
- 3 - 16x16 ampliado (32x32)
Click das teclas
O MSX emite um som de click cada vez que uma tecla é pressionada.
Desligando o click do teclado, para uma digitação silenciosa:
SCREEN ,,0 ↵
Velocidade de transferência do cassete
Opções.
- 1 - 1200 Bauds
- 2 - 2400 Bauds
Impressora
Opções.
Entrelace (MSX 2)
Ativa / desativa o modo de entrelaçamento.
O entrelaçamento é um truque que o MSX 2 faz para dobrar a resolução vertical da imagem. Por exemplo, a acreen 7 passa a ter 512 x 424 pixels de resolução.
Modos:
- 0 - Normal
- 1 - Entrelaçado
- 2 - Normal com alternância de páginas
- 3 - Entrelaçado com alternância de páginas
O truque para se obter uma imagem entrelaçada é dividir a resolução da imagem original de 424 em duas imagens: uma contendo as linhas pares e outras linhas ímpares.
O programa a seguir exibe uma imagem entrelaçada:
10 SCREEN 8,,,,,3
20 SET PAGE 1,0
30 BLOAD"LIN_PAR.SC8",S
40 SET PAGE 1,1
50 BLOAD"LIN_IMP.SC8",S
60 GOTO 60
Ajustando cores - COLOR
Este comando altera as cores do texto ou desenho, fundo e borda.
Sintaxe:
COLOR cor_de_frente, cor_de_fundo, cor_da_borda
As cores default do MSX 1 são:
| Índice |
Cor |
| 0 |
|
| 1
| |
| 2
| |
| 3
| |
| 4
| |
| 5
| |
| 6
| |
| 7
| |
| 8
| |
| 9
| |
| 10
| |
| 11
| |
| 12
| |
| 13
| |
| 14
| |
| 15
| |
No MSX 1, essas cores são fixas. Entretanto, no MSX 2 podemos alterar o valor de intensidade dos componentes de cor vermelho (R), verde (G) e azul (B) de cada uma dessas cores, modificando-as completamente. Esse sistema é chamado de paleta de cores.
O comando COLOR= altera os componentes RGB de uma dada cor, baseado no índice dela. Sintaxe:
COLOR=(índice, vermelho, verde, azul)
Cada componente de cor varia de 0 a 7, totalizando 512 cores diferentes. Entretanto, somente 16 cores podem ser exibidas simultaneamente.
A paleta default do MSX possui os seguintes valores:
| Índice |
Cor |
R |
G |
B |
| 0 |
|
0 |
0 |
0 |
| 1
| |
0 |
0 |
0 |
| 2
| |
1 |
6 |
1 |
| 3
| |
3 |
7 |
3 |
| 4
| |
1 |
1 |
7 |
| 5
| |
2 |
3 |
7 |
| 6
| |
5 |
1 |
1 |
| 7
| |
2 |
6 |
7 |
| 8
| |
7 |
1 |
1 |
| 9
| |
7 |
3 |
3 |
| 10
| |
6 |
6 |
1 |
| 11
| |
6 |
6 |
4 |
| 12
| |
1 |
4 |
1 |
| 13
| |
6 |
2 |
5 |
| 14
| |
5 |
5 |
5 |
| 15
| |
7 |
7 |
7 |
Ao alterarmos a cor índice 8 (vermelho) através do comando:
COLOR=(8,7,0,7) ↵
Teremos o seguinte resultado:
Que é um magenta mais claro que o padrão (cor índice 13).
Quando mudamos os valores de RGB de um índice, mudamos também a cor de todos os pixels na tela com aquele valor de índice. Por exemplo, a imagem:
Ao trocarmos a cor padrão do índice 7 de ciano para magenta através do comando:
COLOR=(7,6,2,5) ↵
Alteramos todos os pixels com o índice 7 e o resultado é:
Esse recurso é legal também para criar efeitos de paleta, como fazer uma imagem ir aparecendo aos poucos, piscar uma luz etc. O artigo "fade in/out" dessa pagina mostra como criar um efeito de fade para uma imagem.
O comando COLOR=NEW restaura as cores padrão do MSX 1.
O comando COLOR=RESTORE modifica as cores da paleta para os valores que estão na área de paleta na memória de vídeo (VRAM).
Área da paleta na VRAM:
- Screen 0, width 40 - &H0400-&H041F
- Screen 0, width 80 - &H0F00-&H0F1F
- Screen 1 - &H2020-&H203F
- Screen 2 - &H1B80-&H1B9F
- Screen 3 - &H2020-&H209F
- Screen 4 - &H1B80-&H1B9F
- Screen 5 - &H7680-&H769F
- Screen 6 - &H7680-&H769F
- Screen 7 - &HFA80-&HFA9F
São 16 índices, onde cada índice ocupa 2 bytes. Assim, a paleta tem tamanho igual a 32 bytes.
A configuração da paleta na VRAM é a seguinte:
Índice |Endereço | Bits
-------+---------+---------
1 | E | rrr0bbb
| E+1 | 0000ggg
-------+---------+---------
2 | E+2 | rrr0bbb
| E+3 | 0000ggg
-------+---------+---------
... | ... | ...
Onde "r" são os bits da cor vermelha, "b" os bits da cor azul e "g" os bits da cor verde. A variável "E" representa o endereço base de cada modo de tela.
Vamos alterar a cor de fundo "0" para vermelho, utilizando esse método:
10 SCREEN 0:COLOR 15,0,0:WIDTH 40
20 VPOKE &H0400, &B11100000
30 COLOR = RESTORE
O valor &B111 equivale a 7.
A screen 8 não possui o sistema de paletas e a cor é definida diretamente no valor dela. Ela possui a seguinte sintaxe:
Bits
gggrrrbb
Onde "r" são os bits da cor vermelha, "b" os bits da cor azul e "g" os bits da cor verde.
Devido a limitação de 8 bits por byte, um bit da cor azul foi retirado para que se pudesse compor as cores RGB em um byte.
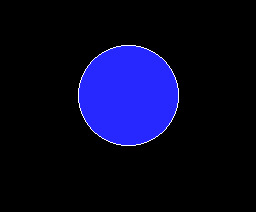
O exemplo a seguir desenha um círculo vermelho na screen 8:
10 SCREEN 8
20 CIRCLE(128,105),50,&B00011100
30 PAINT(128,95),&B00011100
40 GOTO 40
As screens 10, 11 e 12 utilizam o sistema YJK, no qual a screen 12 possui até 19268 cores simultâneas. O apêndice do MSX Viewer 5 descreve em detalhes esse sistema de cores.
Instruções de desenho - CIRCLE, LINE e DRAW
As instruções CIRCLE, DRAW e LINE desenham formas geométricas.
Circle
Desenha um círculo, elipse ou arco na tela gráfica.
Sintaxe do CIRCLE:
CIRCLE [step] (X, Y), raio[, cor][, ângulo_inicial]
[, ângulo final][, achatamento]
Opções:
- step - se colocado "STEP", a origem de coordenadas passa de (0,0) para o último ponto plotado na tela.
- X, Y - coordenadas do centro do círculo na tela.
- raio - raio do círculo.
- cor - cor do círculo.
- ângulo_inicial - ângulo em radianos do inicio do arco do círculo.
- ângulo_final - ângulo em radianos do fim do arco do círculo.
- achatamento - achatamento do círculo, ou seja, a proproção entre o eixo vertical e o horizontal: A = EV/EH.
Exemplos:
 |
 |
| CIRCLE(128,95),40,15 |
CIRCLE(128,95),40,15,PI/4 |
 |
 |
| CIRCLE(128,95),40,15,PI/4,3*PI/4 |
CIRCLE(128,95),40,15,,,1/2 |
Obs: PI=3.14159.
Line
Desenha uma linha reta, contorno de caixa ou caixa preenchida.
Sintaxe:
LINE (Xi, Yi)-(Xf, Yf)[, cor][, BF]
Opções:
- Xi, Yi - coordenadas de origem.
- Xf, Yf - coordenadas de destino.
- cor - cor da linha.
- B - desenha uma caixa, em vez de linha.
- BF - desenha uma caixa preenchida, em vez de linha.
Exemplos:
 |
 |
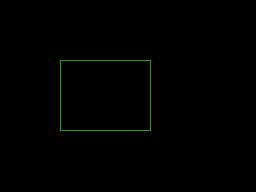
| LINE(60,60)-(150,130),12 |
LINE(60,60)-(150,130),12,B |
 |
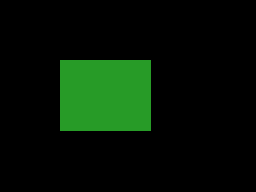
| LINE(60,60)-(150,130),12,BF |
Draw
Desenha retas, baseado em comandos de direção.
Sintaxe:
DRAW comandos
Opções:
- Sn (0 a 255) - define a escala em pixels, onde n=1 equivale a 1/4 de ponto. O valor inicial é S4.
- An (0 a 3) - define a orientação do sistema de coordenadas.
- Cn (0 a 15) - define a cor.
- Mx,y - move do ponto atual até x,y. Coordenadas absolutas. Ex: M10,20.
- M±x,±y - move do ponto atual até Δx,Δy. Deslocamento. Ex: M+5,-4.
- Un - traça uma linha da posição atual até n pontos para cima, onde n é definido pela escala S.
- Dn - traça uma linha da posição atual até n pontos para baixo, onde n é definido pela escala S.
- Rn - traça uma linha da posição atual até n pontos à direita, onde n é definido pela escala S.
- Ln - traça uma linha da posição atual até n pontos à esquerda, onde n é definido pela escala S.
- En - Un + Rn.
- Fn - Dn + Rn.
- Gn - Dn + Ln.
- Hn - Un + Ln.
- B - Posiciona cursor sem desenhar. Ex: BM10,10.
- N - Traça reta sem modificar a posição atual. Ex: NU30.
Obs: sistema de coordenadas An.
A0 A1
+----> x x ^
| |
| |
y V +----> y
A2 A3
^ y y <----+
| |
| |
x <----+ V x
O ponto inicial pode também ser ajustado com os comandos PSET ou PRESET.
Exemplos:
 |
 |
10 SCREEN 2
20 PSET(128,95),15
30 DRAW"U50L30E25"
40 GOTO 40
|
10 SCREEN 2
20 DRAW"BM128,95NU30ND30NL30NR30"
30 GOTO 30
|
O manual do MSX da Gradiente [2] possui um programa que desenha o símbolo utilizado no MSX Viewer, através do comando DRAW.
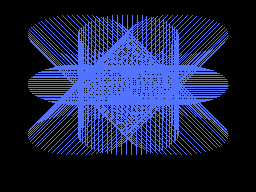
10 REM DRAWLIPSE 1
20 SCREEN 2
30 FOR A=0 TO 6.28 STEP .1
40 PSET(128+50*COS(A), 85+20*SIN(A)),5
50 DRAW"nu50nd50nr50nl50ne50nf50nng50nh50"
60 NEXT A
70 GOTO 70
Saída:

A linha 50 apenas desenha uma cruz "+" e um xis "x" sobrepostos, através do comando draw.

A linha 40 é responsável por posicionar o cursor para o desenho da figura da linha 50. A trajetória do cursor é uma elipse.

Pontos - POINT, PRESET e PSET
Funções relacionadas a pontos na tela. Os comandos PRESET e PSET desenham um ponto na tela, enquanto que o comando POINT obtém a cor de uma determinada coordenada da tela.
Sintaxes:
C = POINT(X,Y)
PSET [step](X,Y), cor
PRESET [step](X,Y), cor
A diferença entre PSET e PRESET é quando a cor é omitida. O comando PSET(X,Y) assume a cor de frente atual, enquanto que o PRESET(X,Y) assume a cor de fundo.
Obs: esses comandos são muito utilizados para marcar a posição atual do ponto.
Pintando a tela - PAINT
Exceto a caixa preenchida do comando LINE, todas as outras formas geométricas deverão ser preenchidas com cor através do comando PAINT.
Sintaxe:
PAINT(X,Y)[, cor][, cor_limite]
A cor é a cor de preenchimento. Já a cor_limite é a cor que irá limitar o preenchimento (screen 3 em diante). Quando esta for omitida, assume o valor da cor de preenchimeto.
Exemplo:
10 SCREEN 5
20 CIRCLE(128,95),50,4
30 PAINT(128,95),4
40 GOTO 40
Saída:

Exemplo - com área limítrofe:
10 SCREEN 5
20 CIRCLE(128,95),50,15
30 PAINT(128,95),4,15
40 GOTO 40
Saída:

Exemplo - solução para a screen 2:
10 SCREEN 2
20 CIRCLE(128,95),50,4
30 PAINT(128,95),4
40 CIRCLE(128,95),50,15
50 GOTO 50
Saída:

A screen 2 "borra", devido à sua estrutura de agrupamento de 8x1 pontos comportar somente duas cores distintas.
Exemplo - pintando um desenho qualquer:
10 SCREEN 5
20 X=128:Y=85:R=20:RI=10:CB=15:CP=4:GOSUB 100
30 X=40:Y=40:R=30:RI=15:CB=10:CP=12:GOSUB 100
40 X=180:Y=130:R=10:RI=5:CB=8:CP=14:GOSUB 100
50 GOTO 50
100 '
110 ' Desenha estrela
120 '
130 PI=3.14159:AN=PI*2/5
140 FOR A=0 TO 2*PI-.1 STEP AN
150 LINE(X+R*COS(A), Y-R*SIN(A))-(X+RI*COS(A-AN/2), Y-RI*SIN(A-AN/2)),CB
160 LINE(X+R*COS(A), Y-R*SIN(A))-(X+RI*COS(A+AN/2), Y-RI*SIN(A+AN/2)),CB
170 NEXT A
180 PAINT(X,Y),CP,CB
190 RETURN
Saída:

Operações lógicas
As operações lógicas foram introduzidas no MSX 2, fazendo com que haja uma combinação entre as cores de origem e destino [3].
Operações:
- AND - C2 = C1 AND C2
- OR - C2 = C1 OR C2
- XOR - NOT(C1) OR C2 AND C1 OR NOT(C2)
- PSET - C2 = C1
- PRESET - C2 = NOT(C1)
- TAND, TOR, TXOR, TPSET e TPRESET - realizam as mesmas operações acima, sem afetar a cor transparente (0).
Onde C1 é a cor de origem e C2 a cor de destino.
Este recurso pode ser usado nos comandos LINE, COPY, PSET e PRESET. Essa operação é sempre a última opção do comando.
Exemplo:
10 SCREEN 5
20 LINE(0,0)-(255,212),4,BF
30 LINE(100,100)-(120,120),5,BF,OR
40 GOTO 40
A cor resultante da operação lógica pode ser calculada assim:
PRINT 4 OR 5 ↵
5
Ok
O artigo sobre anaglifo dessa página mostra como decompor os canais de cores de uma imagem na screen 8, utilizando o recurso de operação lógica.
Escrevendo na tela - PRINT #n
Para escrever no modo gráfico, são necessários alguns passos. Vamos a eles:
- Abrir o modo de escrita gráfica através do comando OPEN.
- Definir a cor de frente e fundo através do comando COLOR.
- Posicionar o cursor através dos comandos PSET ou PRESET.
- Escrever, através do comando PRINT #n, onde n é o valor utilizado no OPEN.
- Utilizar uma operação lógica (MSX 2) para a escrita.
Exemplo:
10 COLOR 15,1,1
20 SCREEN 5
30 OPEN"GRP:" FOR OUTPUT AS#1
40 LINE(70,50)-(100,80),4,BF
50 COLOR 10
60 PRESET(50,60):PRINT#1,"MarMSX"
70 GOTO 70
Saída:

Por quê ele preenche com uma área preta atrás da palavra? Porque ele utiliza a cor de fundo atual para preencher atrás do nome.
Utilizando a operação lógica TPSET e o fundo transparente, a palavra é escrita sem plotar o fundo.
10 COLOR 15,1,1
20 SCREEN 5
30 OPEN"GRP:" FOR OUTPUT AS#1
40 LINE(70,50)-(100,80),4,BF
50 COLOR 10,0
60 PRESET(50,60),,TPSET:PRINT#1,"MarMSX"
70 GOTO 70
Saída:

Recortando e colando áreas - COPY
O comando COPY do MSX 2 permite a cópia de uma região da imagem para outra região ou disco, ou até carregar uma região do disco para a tela.
Sintaxes:
COPY (Xi, Yi)-(Xf, Yf),página_origem TO (Xd, Yd),página_destino[, operação_lógica]
COPY "arquivo"[,sentido] TO (Xi, Yi),página_destino[, operação_lógica]
COPY (Xi, Yi)-(Xf, Yf),página_origem TO "arquivo"
Onde o sentido parte de (Xd, Yd), sem espelhar, e vai para:
- Sudeste (Xi < Xf e Yi < Yf)
- Sudoeste (Xi > Xf e Yi < Yf)
- Nordeste (Xi < Xf e Yi > Yf)
- Noroeste (Xi > Xf e Yi > Yf)
Obs: o mesmo efeito do sentido é obtido na cópia de techos de tela, quando alteramos a relação entre Xi com Xf e/ou Yi com Yf. Exemplo:
COPY (100,0)-(0,100),0 to (150,150),0
Como Xi > Xf e Yi < Yf, a cópia irá obter o sentido "sudoeste".
Graficamente, o sentido de cópia fica:
3 2
+ <--- Xd,Yd
1 0
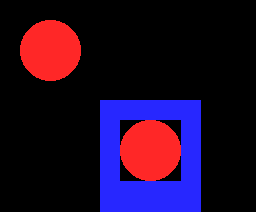
O programa abaixo desenha um círculo e um retângulo e copia a área do círculo para cima do retângulo.
10 SCREEN 5
20 CIRCLE(50,50),30,8
30 PAINT(50,50),8
40 LINE(100,100)-(200,211),4,BF
50 COPY(20,20)-(80,80),0 TO (120,120),0
60 GOTO 60
Saída:

Por quê também desenhou a área preta em volta do círculo? Porque ele desenha indiscriminadamente todas as informações do retângulo definido pelo copmando COPY.
Para criar uma área de transparência, defina a cor de fundo do objeto a ser copiado com o valor igual a 0 e utilize a operação lógica TPSET.
Corrigindo o problema:
05 COLOR 15,0,0
10 SCREEN 5
20 CIRCLE(50,50),30,8
30 PAINT(50,50),8
40 LINE(100,100)-(200,211),4,BF
50 COPY(20,20)-(80,80),0 TO (120,120),0,TPSET
60 GOTO 60
Saída:

É possível recortar uma área e salvá-la em disco, assim como carregar uma área do disco e copiá-la para a tela. Ex:
10 SCREEN 5
20 ' Código de desenho
...
100 COPY(100,100)-(150,150),0 TO "area.cpy"
Páginas de vídeo - SET PAGE
A partir da screen 5, temos mais de uma página de vídeo por modo de tela.
No caso da screen 5, ela tem 4 páginas, ou seja, são 4 "screens 5" para desenhar, onde somente uma página é vista por vez (salvo na opção de entrelaçamento).
Sintaxe:
SET PAGE página_visível, página_em_uso
Onde página_visível é a página que está sendo visualizada e página_em_uso é a página de trabalho.
O recurso da página_em_uso é interessante, pois permite trabalhar em uma página que não está sendo mostrada (background). Assim, a montagem do desenho é feita escondida do usuário e depois exibida. Entretanto, as páginas de 1 a 3 podem possuir "lixo" na VRAM. Dessa forma, quando for trabalhar nessas páginas, utilize o comando CLS para limpar a tela.
Exemplo de layout das páginas de vídeo na screen 5:
 |
 |
 |
 |
| Página 0 |
Página 1 |
Página 2 |
Página 3 |
O programa a seguir irá desenhar alguns círculos sobrepostos na página 1 e, ao final, copiará o resultado para a página 0. O usuário somente perceberá o desenho quando este aparecer na página 0.
10 SCREEN 5
20 SET PAGE 0,1
30 CLS
40 FOR X=60 TO 160 STEP 25
50 CIRCLE(X,X),50,X AND &B1111
60 PAINT(X,X),X AND &B1111
70 NEXT X
80 COPY(0,0)-(255,211),1 TO (0,0),0
90 GOTO 90
Parte 1: desenho dos círculos na página 1:
 |
 |
 |
 |
| Página 0 |
Página 1 |
Página 2 |
Página 3 |
| Visível |
Em uso |
Inativa |
Inativa |
Parte 2: desenho terminado:
 |
 |
 |
 |
| Página 0 |
Página 1 |
Página 2 |
Página 3 |
| Visível |
Em uso |
Inativa |
Inativa |
Parte 3: cópia para a página visível (página 0):
 |
 |
 |
 |
| Página 0 |
Página 1 |
Página 2 |
Página 3 |
| Visível |
Em uso |
Inativa |
Inativa |
Máscaras - SPRITE e PUT SPRITE
O recurso de sprites no MSX serve para criar máscaras (figuras) para serem desenhadas sobre a tela, podendo ser movimentadas livremente, e sem causar prejuízo a tela de fundo,
como por exemplo, apagar a área sob a máscara ao movimentar-se.
A figura do sprite é definida por áreas que irão acender e sobrepor o fundo da tela e outras que ficarão apagadas e manter o fundo da tela. As áreas acesas serão representadas
por uma única cor no MSX 1, definida no comando “PUT SPRITE”.
Há dois tamanhos de sprite: 8x8 e 16x16, que serão definidos no comando “SCREEN modo, sprite”, onde a opção “sprite” irá valer:
- 0 – sprites 8x8 normal
- 1 – sprites 8x8 aumentado
- 2 – sprites 16x16 normal
- 3 – sprites 16x16 aumentado
A instrução em Basic “SPRITE$(n) = string” define o desenho que irá aparecer na tela. A variável “n” é uma identificação para o sprite, que varia de 0 a 255 no modo 8x8, e de 0 a
63 no modo 16x16. Já “string” é uma cadeia de caracteres que irá conter a configuração de desenho do sprite.
Cada caractere da string de definição do sprite é um código ASCII que irá conter a informação de pixel aceso e pixel apagado do sprite. Ao converter-se esse valor do código
ASCII para binário, os valores de bit iguais a um irão acender o pixel do sprite, enquanto que os valores de bit igual a zero irão apagar.
No modo 8x8, cada caractere define uma linha, onde cada bit do código ASCII define uma coluna da tela. O exemplo a seguir contém a configuração para desenhar a letra “M”
no modo 8x8:
A$ = CHR$(&b01000010)
B$ = CHR$(&b01100110)
C$ = CHR$(&b01011010)
D$ = CHR$(&b01011010)
E$ = CHR$(&b01000010)
F$ = CHR$(&b01000010)
G$ = CHR$(&b01000010)
H$ = CHR$(&b01000010)
SPRITE$(1) = A$+B$+C$+D$+E$+F$+G$+H$
Note que os bits 0 e 1 definem a forma do desenho. Os valores igual a “1” foram destacados em vermelho para melhor visualizar o formato da letra “M”.
Já o modo 16x16 é composto de 4 quadrantes, onde cada quadrante é formado por um bloco de 8x8 de 0 e 1's, configurados da seguinte maneira:
Q1 | Q3
---+---
Q2 | Q4
Onde os quadrantes serão empilhados na ordem: Q1, Q2, Q3 e Q4.
O exemplo a seguir desenha "Mar" e "MSX" empilhados no modo 16x16:
0000000000000000
1000100110001100
1101101001010010
1010101111011100
1000101001011100
1000101001010110
0000000000000000
0000000000000000
0000000000000000
1000100111010010
1101101000010010
1010100110001100
1000100001010010
1000101110010010
0000000000000000
0000000000000000
A ordem dos dados é:
00000000
10001001
11011010
10101011
10001010
10001010
00000000
00000000
00000000
10001001
11011010
10101001
10001000
10001011
00000000
00000000
00000000
10001100
01010010
11011100
01011100
01010110
00000000
00000000
00000000
11010010
00010010
10001100
01010010
10010010
00000000
00000000
Retirado de: artigo "Sprites e Gravidade" [4].
O comando PUT SPRITE é o responsável por desenhar o sprite na tela. Sua sintaxe é:
PUT SPRITE número_da_camada, (X, Y), cor, id_do_sprite
Onde:
- número_da_camada - em caso de superposição de sprites, o sprite com o menor número de camada irá sobrepor o de maior. Varia de 0 a 31.
- id_do_sprite - é a identificação do sprite criado pelo comando SPRITE$(id_do_sprite).
No exemplo do manual do Expert [1] relativo ao comando “PUT SPRITE”, há uma “receita de bolo” de como desenhar um sprite na tela. O programa a seguir, substitui o
desenho do programa do livro por uma bolinha.
10 SCREEN 2,0
20 FOR T=1 TO 8
30 READ A$
40 S$=S$+CHR$(VAL("&B"+A$))
50 NEXT T
60 SPRITE$(1)=S$
70 PUT SPRITE 0,(128,96),15,1
80 GOTO 80
100 DATA 00111100
110 DATA 01111110
120 DATA 11111111
130 DATA 11111111
140 DATA 11111111
150 DATA 11111111
160 DATA 01111110
170 DATA 00111100
A coordenada x, y define a origem do desenho e ela se localiza no canto superior do sprite, conforme mostrado pelo sinal "+" no esquema abaixo:
+ ****
******
********
********
********
********
******
****
Entretanto, há um bug no MSX que faz com que o desenho do sprite seja deslocado um pixel para baixo. Assim, temos:
+
****
******
********
********
********
********
******
****
Dessa forma, os limites do sprite são definidos por: (x, y+1) – (x+7, y+8).
Há um limite de sprites desenhados por linha no MSX 1: são 4. Quando esse número é excedido, a linha que houver mais de 4 só desenha 4 sprites.
Sprites modo 2
A partir do MSX 2 (screen 4 em diante), os sprites sofreram algumas melhorias. Entre elas:
- Capacidade de cores diferentes por linha.
- Capacidade de 8 sprites por linha.
- Ativa / desativa a colisão entre sprites pela cor. Desativa: COR = 32 + COR.
- Ativa / desativa a colisão entre sprites e habilita operação OR pela cor. Desativa + OR: COR = 64 + COR.
As instruções COLOR SPRITE(id) e COLOR SPRITE$(id) definem a cor do sprite modo 2, sendo que a primeira define uma só cor, enquanto que a segunda define as cores de cada linha.
Exemplo:
10 SCREEN 5,1
20 FOR T=1 TO 8
30 READ A$
40 S$=S$+CHR$(VAL("&B"+A$))
50 NEXT T
60 SPRITE$(1)=S$
70 SPRITE$(2)=S$
80 COLOR SPRITE$(1)=CHR$(2)+CHR$(3)+
CHR$(4)+CHR$(5)+CHR$(6)+CHR$(7)+CHR$(8)+
CHR$(9)
90 COLOR SPRITE(2)=4
100 PUT SPRITE 1,(128,96),,1
110 PUT SPRITE 2,(50,96),,2
120 GOTO 120
130 DATA 00111100
140 DATA 01111110
150 DATA 11111111
160 DATA 11111111
170 DATA 11111111
180 DATA 11111111
190 DATA 01111110
220 DATA 00111100
Saída:

Colisões
Os sprites possuem um precioso recurso, que é o teste de colisões entre sprites. A colisão acontece, quando um sprite está sobreposto ao outro.
A instrução ON SPRITE GOSUB desvia a execução do programa para uma determinada linha, quando há colisão entre sprites. Já a instrução SPRITE ON/OFF liga ou desliga o recurso de colisões.
Exemplo:
10 SCREEN 2,0
20 FOR T=1 TO 8
30 READ A$
40 S$=S$+CHR$(VAL("&B"+A$))
50 NEXT T
60 SPRITE$(1)=S$
70 SPRITE$(2)=S$
80 ON SPRITE GOSUB 190
90 SPRITE ON
100 LINE(0,180)-(255,180),15
110 X1=100:Y1=100:X2=150:Y2=100
120 DX=1:DY=0
130 PUT SPRITE 0,(X1, Y1),15,1
140 PUT SPRITE 1,(X2, Y2),12,2
150 X1=X1+DX:X2=X2-DX
160 Y1=Y1+DY:Y2=Y2+DY
170 IF Y1+8>180 OR Y2+8>180 THEN A$=INPUT$(1):END
180 GOTO 130
190 DX=-1:DY=1:RETURN
200 DATA 00111100
210 DATA 01111110
220 DATA 11111111
230 DATA 11111111
240 DATA 11111111
250 DATA 11111111
260 DATA 01111110
270 DATA 00111100
Referências:
[1] - Livro: Linguagem Basic MSX, editora Aleph, 5a. Edição, 1987.
[2] - Livro: Dominando o Expert, editora Aleph, 5a. Edição, 1987.
[3] - Livro: Manual MSX2+ ACVS.
[4] - Artigo "Sprites e Gravidade", Marcelo Silveira, em http://marmsx.msxall.com.